Pembaruan algoritma Google yang hadir dalam jeda yang pendek dalam setahun belakangan selalu menekankan tentang Core Web Vitals. Dalam laporan Search Console bahasa Indonesia disebut Data Web Inti.
Saat dikenalkan pertama kali pada bulan Mei 2020, Core Web Vitals belum sepenting saat ini. Tapi kemudian, tidak ada yang tidak penting ketika Google selalu memberikan rekomendasi agar setiap pemilik situs menerapkannya.
Setahun kemudian, atau pada Mei hingga Juni 2021, Google merilis algoritma baru yang menerapkan pentingnya pengalaman pengguna atau page experience. Situs yang pengalaman penggunanya bagus akan unggul dalam perebutan page one.
Nah, pengalaman pengguna ini diindikasikan secara jelas dalam Core Web Vitals tersebut. Untuk itu mari berkenalan lebih jauh dengan Core Web Vitals.
Tabel Konten
Mengenal Core Web Vitals
Core Web Vitals adalah indikator yang dibuat oleh Google untuk mengukur pengalaman pengguna pada sebuah website (page experience). Ukuran ini diharapkan mampu mencerminkan baik/buruk halaman tersebut ketika pengunjung berinteraksi disana.
Ada tiga pilar penting dalam page experience:
- Performa loading sebuah website, yang mengindikasikan seberapa cepat komponen pada website tersebut muncul ketika dikunjungi. Performa ini merupakan gabungan dari berbagai komponen. Faktor yang cukup berpengaruh dalam kecepatan dalam website WordPress adalah hosting.
- Responsivitas, mengukur seberapa baik reaksi sebuah halaman terhadap input dari pengunjung. Misalnya ketika pengunjung menggunakan komputer desktop maupun ponsel, maka halaman website ini bisa menyesuaikan dengan baik tanpa kehilangan komponen penting dalam website tersebut.
- Visual yang stabil, maksudnya adalah seberapa baik komponen website tersebut bergerak menyesuaikan loading halaman. Jika kurang jelas, saya misalkan dengan sebuah halaman yang ketika di-loading maka halamannya bergerak cukup lambat. Halaman website yang begini tidak stabil. Apalagi ketika diklik, tulisannya kerap berpindah atau cukup tricky.
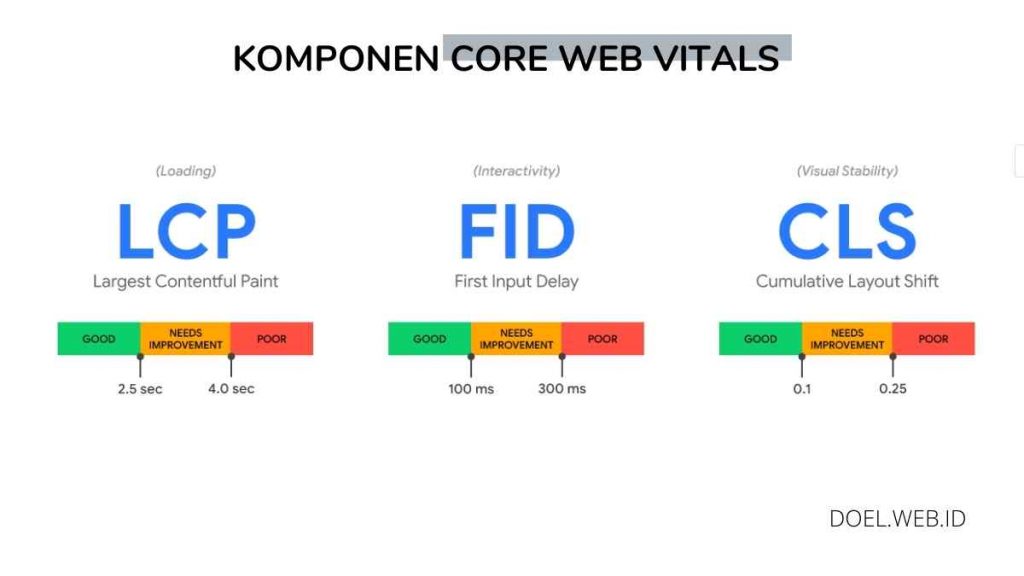
Google melakukan pengukuran ketiga pilar tersebut dalam bentuk Core Web Vitals yang terbagi kedalam tiga indikator:
- LCP (Largest Contentful Paint): Indikator ini mengukur seberapa lama komponen website yang cukup penting dimuat dalam layar. Biasanya komponen yang dimasukkan kesini adalah gambar maupun blok teks yang cukup berbobot. Semakin besar angka indikatornya, maka semakin baik. Atau jika diindikasikan dengan warna, semakin hijau maka semakin baik.
- FID (First Input Delay): Indikator ini mengukur seberapa lama sebuah website untuk memunculkan komponen yang bisa dipakai untuk berinteraksi dengan pengunjung. Biasanya tombol-tombol pada website masuk pada indikator ini. Semakin besar atau hijau skornya, maka semakin baik.
- CLS (Cumulative Layout Shift): Indikator ini mengukur tingkat kestabilan komponen dalam sebuah website. Jika komponen dalam website kerap bergerak tidak jelas dalam proses loading, maka website tersebut akan diberikan skor kecil.

Sebagai sebuah indikator, tentu saja Core Web Vitals bukanlah segalanya. Tapi ia menjadi indikasi apakah seluruh optimasi yang dijalankan oleh pengembang website seperti kamu sudah ke arah yang benar.
Google sendiri, melalui John Mueller, menyatakan bahwa seluruh skor dari ketiga indikator tersebut harus hijau untuk meningkatkan peringkat website di Google Search. Namun tentu saja, optimasi sebuah website tidak untuk mengejar skor hijau pada Core Web Vitals semata.
Pengembang website yang baik maupun bloger secara umum tetap memberikan website dengan pengalaman pengguna yang bagus. Dan tentu saja konten yang bagus. Sehingga apapun perubahan algoritmanya maka website yang dikelolanya bakal bertahan di rangking yang bagus pula.
Cara Mengecek Core Web Vitals
Untuk mengetahui skor website kamu di Core Web Vitals, silakan kunjungi halaman PageSpeed Insight. Kamu hanya perlu memasukkan URL website kamu di kolom analisis yang disediakan.
Klik tombol ANALISIS untuk memulai pengecekan. Lalu tunggu beberapa saat sampai halaman tersebut memunculkan skor dari website kamu.
Dibawah angka yang kamu dapatkan ada perincian skornya. Untuk skor 0-49 masuk ke warna merah, untuk skor 50-89 masuk ke warna orange, dan untuk skor 90-100 masuk ke warna hijau.
Selain PageSpeed Insight, kamu juga bisa mengetahui ukuran Core Web Vitals dengan Search Console pada menu laporan Core Web Vitals. Kemudian ada lagi GTMetrix. Silakan pakai yang menurut kamu paling nyaman.
Cara Mencapai Skor Hijau pada Core Web Vitals
Akibat pengaruhnya pada optimasi SEO maka membuat skor hijau pada Core Web Vitals ini begitu penting. Ada beragam cara untuk mengoptimasi website agar bisa mencapai skor hijau. Berikut beberapa diantaranya.
- Menggunakan hosting terbaik yang bisa meningkatkan performa kecepatan loading website. Banyak saran yang mampir agar website mendapat performa terbaik adalah memakai hosting Virtual Private Server (VPS).
- Buat para pengguna platform WordPress, silakan pakai plugin caching terbaik agar website lebih cepat. Beberapa javascript, font, dan CSS yang menyebabkan skor menjadi merah juga bisa ditaruh di plugin ini agar bisa disisihkan sementara ketika loading.
- Menggunakan gambar yang berukuran ringan dan berformat webp. Format gambar webp saat ini belum didukung WordPress, namun sebentar lagi bisa didukung oleh versi 5.8. Jika dipasang sekarang, sebetulnya bisa saja dengan bantuan plugin atau manual, namun memang sedikit merepotkan.
- Memakai theme yang sudah mendukung optimasi Core Web Vitals. Silakan cek di ThemeForest atau pengembang theme langgananmu. Pastikan theme yang mereka buat sudah mendukung fitur optimasi ini.
Itulah tadi sekelumit tentang Core Web Vitals. Dimana frase ini merupakan poin penting dari salah satu yang diharapkan oleh Google dalam perubahan algoritma mereka.
Sekali lagi, Core Web Vitals memang tak begitu penting. Yang paling penting adalah konten yang berkualitas dan halaman pengguna yang baik. Namun halaman pengguna yang baik ini kadang subjektif, sehingga Google memberikan panduan dengan indikator ini.
“Apakah setelah skor website saya hijau, maka secara otomatis jadi page one?” Ya enggak lah. Tapi ini hanyalah salah satu ikhtiar menuju kesana. Begitu kira-kira.







Diantara ikhtiar tulisan menjadi page one. Kalo blog saya sekarang, setelah dicek pake pagespeedinsight semakin memburuk. Duuhh…
Aku setuju soal konten berkualitas. Sebagus apapun pengaturannya untuk meraih indikator hijau di Core Web Vitals, tapi kalau kontennya biasa dan cenderung clickbait, ya malah kurang optimal jadinya.
Alhamdulillah dapat ilmu baru lagi. Soalnya kalau dapat email dari google search console banyak istilah yang saya nggak ngerti. Kalau begini kan kalimatnya lebih mudah dipahami. Makasih ya bang.
Apakah berlaku sama perlakuannya baik pengguna blogspot atau wordpresss…secara kan di blogspot ga direpotin dengan hosting seperti di wordpress.. bang doel
Wah artikel ini paling aku tunggu, Bang. aku masih susah paham kalau kaitannya GSC ini untungnya udah paham berkat baca artikel Bang Doel. ingin banget punya artikel yg bisa nangkring di page one
Sama Bang Iyus. Pengguna blogspot sebetulnya lebih enak, karena pakai hosting Google. Tinggal optimasi on-page aja.
Langsung klik PageSpeed Insightnya. Kekeke. Dulu belajar soal GSC dari blog-nya Bang Doel. Tenkyu ya bang. Jadi tetap update info aku tuh.
Ilmu baru nih, core web vitals. Baru sekali baca tulisan tentang core web vitals ini, dan saya langsung cek kondisi blog. Ada di area oranye, berarti banyak yang harus dibenahi nih, terutama untuk masalah gambar
Catet bang. Harus lebih banyak belajar nih. Terutama soal indikator hijau. Belum tentu jadi page one. Baiklah. Mari belajar lagi.
Bang, tips nya donk biar kalau baca tentang SEO nggak pening. Seringnya mumet entah karena istilahnya banyak yang “di awang-awang” atau emang njlimetnya nggak karuan satu hal ini. 🙂
Ga mudeng saya bang serahkan sajo sama kang teknisi sajo..
selain kecepatan di page speed insight betul harus optimasi isi konten harus di optimasi di onpage seo dan off page seo.
Mantab..
Btw blog ini pakai template apa nih mas?
Newspaper dari TagDiv
Masih belum mengerti bagaimana cara membaca Google Core Web vital ini, apa pengaruh juga ya sama postingan blog yg sekarang ini agak susah terindeks?